当サイトもWordPressで構築していますが、Ver.5.8からWebPに対応しました!というので早速導入してみました。ん?話題と違う?と思った方はせっかちさんですね。
WebP対応したらば次にやることはGoogleの「PageSpeed Insights」で速度測定じゃあ!ってなりますよね?
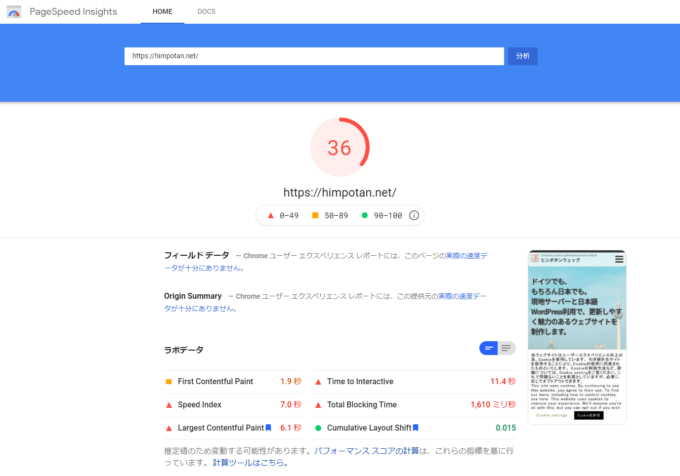
それで当然やってみました。そしたら・・・
不要なトップページでreCAPTCHAのJavascriptが読み込まれて激重に
PageSpeed Insightsの結果はご覧の通り。ウェブ屋さんにあるまじきスコア。
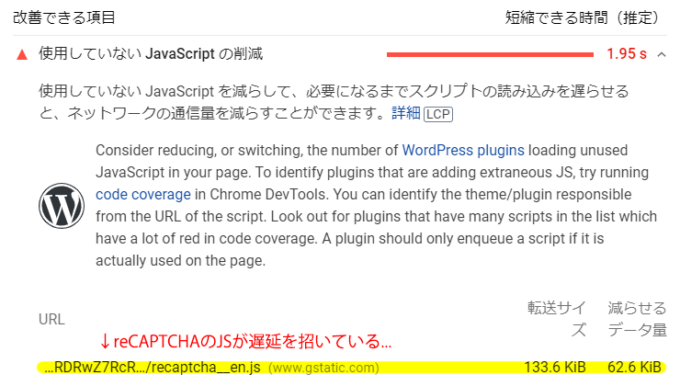
ぐぬぬぬー、せっかくWebPに対応したのに、激重の原因はなんじゃあ!!と見ていくと、まず第一にコレ↓がよくないとのこと。
これはコンタクトフォームの無いトップページでは単なる無駄。それなのに表示速度に超悪影響を与えていました。なんか・・Googleのサービスを使って足引っ張られるのって、凄く悔しい。
reCAPTCHAのJavascriptを特定のページでのみ読む込ませる方法
コンタクトフォームにはCF7(Contact form 7)を利用しています。そこでスパム対策としてGoogleのreCAPTCHAをインテグレーションしているわけですが、コンタクトフォームのあるページ以外では読み込ませる必要がありません。なので、読み込みを特定のページに絞りたいなーと思って探したところ、やっぱり神がいました。ネットには八百万の神々がいますね。
↑こちらで紹介されている方法をもとに、以下のコードをテーマのfunctions.php に追加しました。
//reCAPTCHA JS読み込みをコンタクトページに限定
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {//フォーム設置ページのスラッグ
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );複数のページで指定する場合
フォームを複数使っている場合は、以下のような形で指定できます。
//reCAPTCHA JS読み込みを指定したページだけにする
function load_recaptcha_js() {
if ( ! is_page( array('スラッグ01','スラッグ02','スラッグ03') ) ) {//フォーム設置ページのスラッグ
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );
さーて、これでどんな結果がでるか、早速また測定です。
表示速度爆上がりしました!
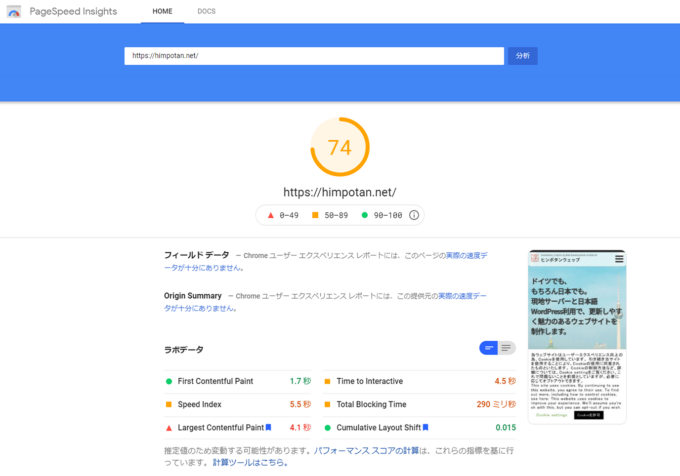
まずスマートフォンでの結果がこちら。
えっ、38も上がるってすごくない??こんなに効果があったの初めて見ました。
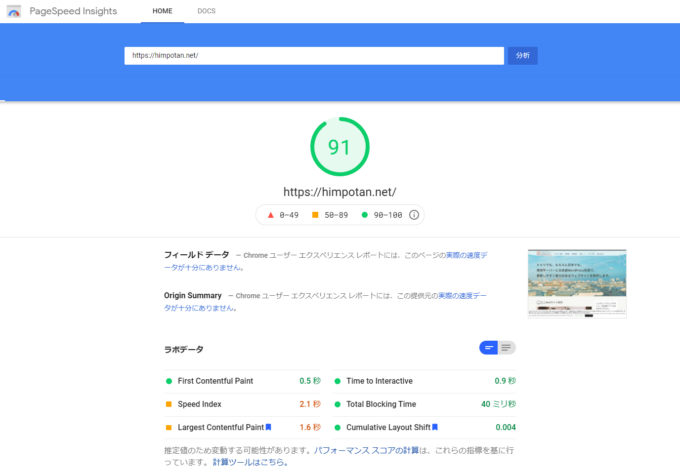
そしてPCに至っては…
出ました!90オーバー!!
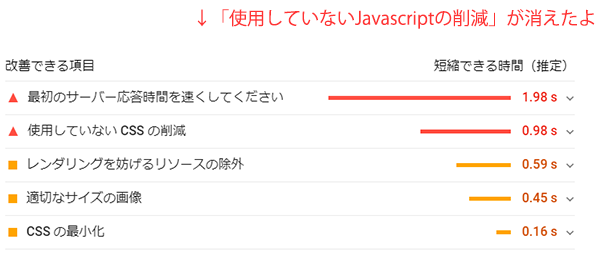
確認すると、ちゃんと「使用していないJavascriptの削減」の項目が消えていました。
結論:reCAPTCHAのJavascriptはコンタクトフォームだけで読み込むようにしましょう。
たったこれだけの作業でここまで効果がでるのは驚きでした。
スパム対策としてreCAPTCHAを導入しているサイトさんは多いと思いますが、サイトの高速化のためにも、読み込みのコントロールはとても簡単なので忘れないように作業しましょう(戒め)。

 Illustration, Graphic design &
Illustration, Graphic design &