
遅ればせながら・・・ヒンポタンウェッブのスマホ用テーマ制作
本サイトはWordPressで制作していますが、スマホ対応がまだできていませんでした。ウェブ制作者としては恥ずかしいというか歯がゆいというか。
2015年5月にGoogleがスマートフォンに最適化されているかどうかを評価の対象とするとしてから、クライアント様へのスマホサイト制作が忙しく、なかなか自分のサイトに手が回りませんでした(という言い訳。)
RDW(レスポンシブウェブデザイン)ではなく、テーマスイッチという選択
ウェブサイトをスマホ対応させる場合、
- RWD(レスポンシブウェブデザイン)でサイト全体をリニューアル
- スマホ専用サイトを新規製作
というのが通常の2択になりますが、WordPressサイトの場合は
スマホ専用テーマを作成してスイッチ
という第3の選択ができます。
当サイトはPCのみ対応の古いテーマを残しつつ、スマホ対応をさせたいと考えてこの第3の選択をしました。
スマホ専用テーマとPC用テーマをスイッチさせる利点
この第3の選択の利点は、
- スマホにだけ対応させれば良いので、HTML5&CSS3で軽量化したテーマが作成できる
- RWDに比べて開発期間が短い
- 軽量化を重要視して余計なコンテンツをテーマから省くことができる
だと思います。
とくに今回はCSS3でのデザインをふんだんに取り入れ、制作段階もとても楽しかったです。
例えば最新の投稿を表示させる「付箋紙」や、全ての記事のベースデザインにしている「セロテープ止めの再生紙ノート用紙」、ページのタイトル背景や制作実績一覧のサムネイルマウントなどは一切画像を使用せず、すべてCSS3のみでデザインしました。
スマホサイト制作後は「モバイルフレンドリーテスト」でCheck!

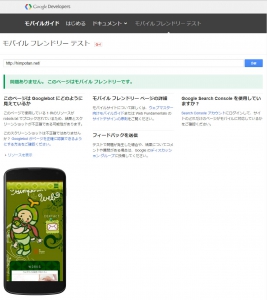
スマホサイトが出来上がりましたら、Googleの「モバイルフレンドリーテスト」で早速チェックです。
どきどきして待つこと3分ぐらい・・・無事「問題ありません」と評価してもらいました。あーよかった。
でもよく見ると、スクリーンショットのサイトタイトルがナビに隠れちゃってるんですよね^^;
あとで実機みながらチェックして修復しなくっちゃ。

 Illustration, Graphic design &
Illustration, Graphic design & 