clamp()の設定値はジェネレーターにお任せ!
レスポンシブ対応なフォントサイズを設定する際に、メディアクエリを使って何行もSCSSを書いていたとしたら、是非clamp()関数を使うことをおすすめします。
詳しい書き方は色々な方が紹介されているのでここでは割愛しますが、要するに
font-size: clamp(最小値,推奨値,最大値);
という書き方をすればいい訳です。ふんふん、最小値と最大値はまぁわかる・・・が、推奨値ってナニよ、となります。
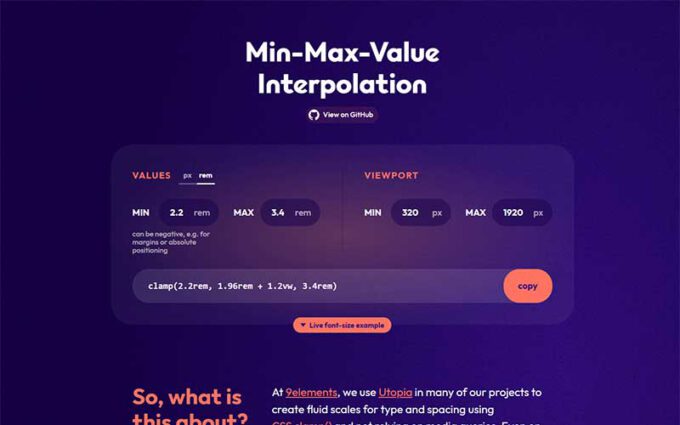
しかし難しいことは覚えなくても大丈夫。オンラインのジェネレーターを公開してくださっている方がいます。それがこちらの「Min-Max-Value Interpolation」です。

使い方はいたって簡単で、希望の文字サイズの単位をpxかremかで選び、最小値と最大値を入力し、Viewportの最小値と最大値を入力すれば出来上がりです。あとは出来上がったコードをあなたのCSSにペーストすればOK。
・・・なんですけどね。
SCSSでコードを書いてる場合は一工夫が必要
私は基本的にDreamweaverでコードを書いています。SCSSで書いて、CSSに自動でコンパイルしてくれるように設定しています。そういう制作者は多いんじゃないかと勝手に思っていますが、実際のところSassよりSCSSを書いてる人のほうが多いそうです。
でね、そのままSCSSにジェネレーターで出した値をペーストするとこんな感じになります。
font-size: clamp(2.2rem, 1.96rem + 1.2vw, 3.4rem);
そしてセーブ(と同時にコンパイル)して、ブラウザでプレビューしてみると・・・
Error: Incompatible units: 'vw' and 'rem'.
ってコンパイルでエラーが出ちゃいます。うーん困った。
日本語で調べてもさっと解決策が見つからなかったので(そもそも、ちゃんと勉強しているひとなら困らないってことなのかな)英語で調べてみたらこちらの記事がヒットしました。
さんくす、Puneet。というわけで早速以下のようにunquote(”~”)に直してみます。
font-size: unquote("clamp(2.2rem, 1.96rem + 1.2vw, 3.4rem)");
これでエラーが出なくなりました!
SCSSでclamp()を使ったフォントサイズ指定をしたい場面って多いと思うのですが、こういうエラーがでて使えないわぁってなった人が結構いるかもな?と思い書きました。
お役に立てれば幸いでございます。

 Illustration, Graphic design &
Illustration, Graphic design &