先日、日ごろ何かとお叱りを受けているGoogle Search Consol 様から、
サイト https://himpotan.de
/ で「パンくずリスト」の問題が新たに 検出されました
との件名でまたもやお叱りを頂戴してしまいました。ああコワイ…
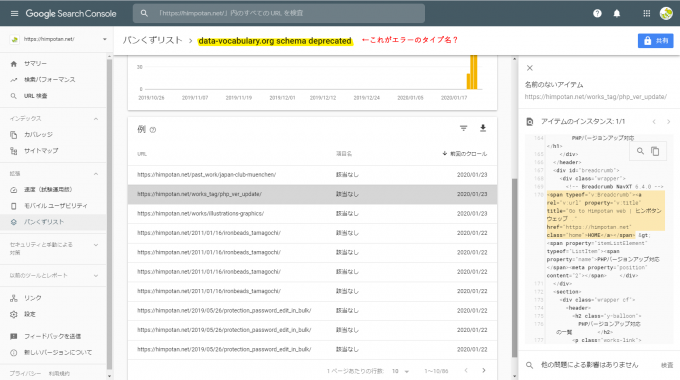
恐る恐るGoogle Search Consolへアクセスし、覗いてみると「パンくずリスト」の項目で黄色い警告が。
しかし当サイトのパンくずは、有名プラグインの「BreadcrumbNavXT」を利用しています。プラグインのアップデートはしてあるし、一体どうして?とちょっと頭をひねってネットをさまよい、無事解決しましたので以下ご報告です。
警告の名は「data-vocabulary.org schema deprecated」
どうやらパンくずリストを表示するのに使われている“data-vocabulary.org”というスキーマを利用したサイト情報を、Googleが2020年4月6日以降使わなくなるので、これは非推奨だよと教えてくれているようです。
でもだったら、プラグインが対応してくれないのかな~と思いつつ調べてみたら、ありました。
BreadcrumbNavXT公式サイトで修正方法が
3日前の1/21ごろにGoogleは一斉にこの警告を出したようなので、さまよってみたらWordPress.orgのプラグインサポート掲示板にやはり同じお悩み個の子羊がおり、それにプラグイン制作者が回答していました。
そしてこの問題の修正方法を以下プラグイン公式サイトで案内してくれていました。
How to Implement Schema.org BreadcrumbList with Breadcrumb NavXT
というわけで、以下。
直接パンくずリストの呼び出しコードを埋め込んでいる場合の修正方法
実は記事自体は2015年10月のものなので、随分前から対応してくれていたんですね。
しかし私は、テーマへ直接パンくずリストを埋め込むためのコードを古いまま使っていた為に警告をもらったということです。
それでは修正方法を手順ごとに紹介します。
1.プラグインをアップデート
もし、BreadcrumbNavXTが最新バージョンでない場合はアップデートします。
2.各パンくず用テンプレートの確認と修正
古くからプラグインを使っている場合は、パンくずテンプレートも修正する必要があります。
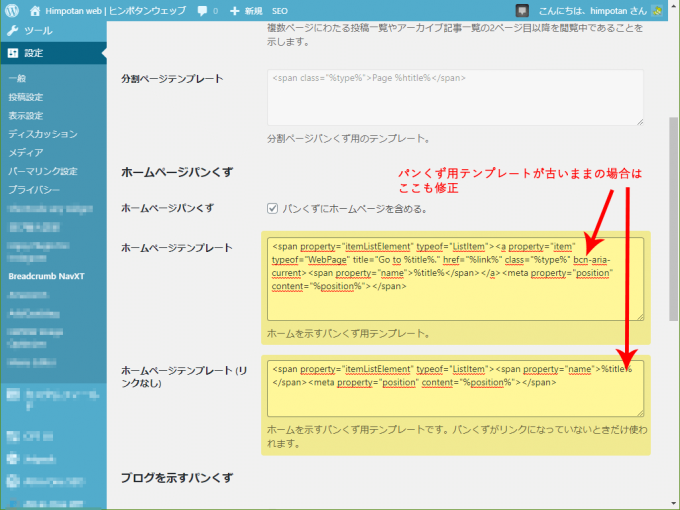
設定>BreadcrumbNavXT と進んで設定画面を開いて、パンくずテンプレートの中身も修正していきます。リンク付きパンくずは <span property=”itemListElement” typeof=”ListItem”> ~ </span> で囲まれている必要があるとのことで、
例えばホームページパンくずだとこんな感じ↓
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name">HOME</span></a><meta property="position" content="%position%"></span>
になります。
リンク無しの場合、古いパンくずテンプレートには↓こういうのが入っている場合がありますが、
<span typeof="v:Breadcrumb"><span property="v:title">%htitle%</span></span>
この typeof=”v:Breadcrumb” とか property=”v:title” とかが入っていると、data-vocabulary.orgを利用しているとされSerc Consoleや構造化データテストツールで警告がでます。なので、↓こんな感じに修正します。
<span property="itemListElement" typeof="ListItem"><span property="name">HOME</span><meta property="position" content="%position%"></span>
ホームページの他に投稿タイプ、タクソノミーのタブも開いてパンくずテンプレートを修正しましょう。
3.埋め込みコードの修正
今までの古い埋め込みコードは、例えば↓こんな感じでした。
<div id="breadcrumb">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>これを以下のように変更します。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display')) { bcn_display(); }?>
</div>キモは呼び出しコードの外側のラッピングに、 typeof=”BreadcrumbList” vocab=”https://schema.org/” が追加されたところです。IDとClassが上の例では変わっていますが、これはあんまり気にしなくてダイジョブ。
自分でテーマのテンプレートにコードを埋め込んでいる場合は、全て書き換えましょう。
4.構造化データテストツールでテスト
テンプレートの修正ができたら、構造化データテストツールでテストしてみましょう。
問題が検出されなければ、改めてGoogle Search Consoleから検証を開始してください。ちゃんと綺麗になっているといいですね!

 Illustration, Graphic design &
Illustration, Graphic design &