WordPressのユーザープロフィールに、ACF(Advabced Custom Fields)を利用して好きな項目を追加し、表示させる方法です。
管理者アカウントのプロフィールに、受付時間の入力欄を追加する、というような場合に使えます。
まずはACFでフィールドグループを作成
ACFからフィールドグループ>新規追加して、フィールドグループを作成します。
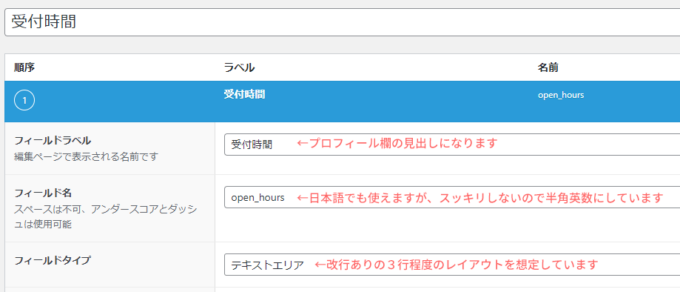
次にフィールドを以下のように追加します。
- フィールドラベルを入力:ここがユーザープロフィール編集画面に項目見出しとして表示されます
- フィールド名:日本語そのままでも使えますが、半角英数にしておいたほうが安全
- フィールドタイプ:どんな項目にするかで変わりますが、ここでは3行程度のテキスト情報を想定してテキストエリアにしています
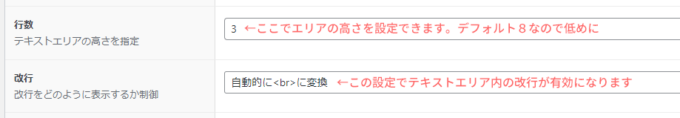
- 行数:テキストエリアにした場合、デフォルトが8でかなり大きいので、少なくしています
- 改行:テキストエリア内での改行を有効にしたいので、「自動的に<br>に変換」にしています
これでフィールドの設定は最低限OKです。
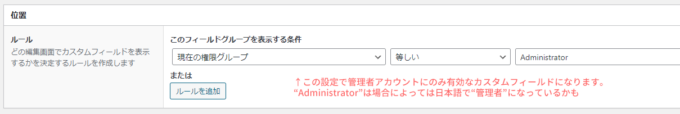
ルールを設定
何故かACFの項目が「位置」なんですけど(翻訳間違いかな?)、この中の「ルール」を以下のようにします。
管理者のアカウントに項目を追加したいので、上記のようにしています。
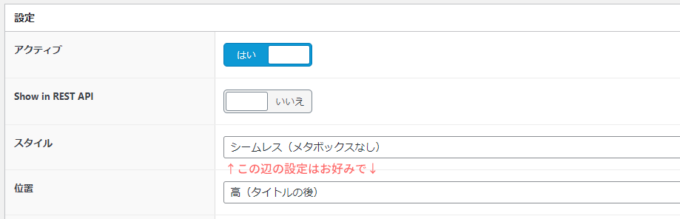
後は「設定」項目の設定になりますが、ここは管理側の見た目の設定なので、お好みでどうぞ。
これでACF側の設定は終わりです。
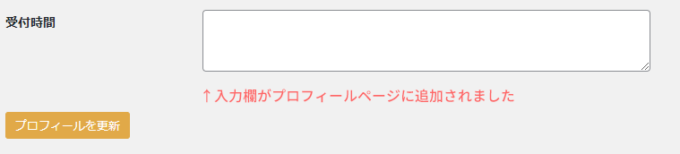
ユーザープロフィールに項目が追加
ここまでできたらユーザー>プロフィールと開いてみます。以下のように、ACFで設定した項目が追加されています。

確認出来たら早速、中身を記入しておきます。
テーマに表示用のコードを追加
ユーザープロフィールはループ外だとユーザーIDも必要ですが、ACFを使っている場合も同様にユーザーIDが必要になります。例えばユーザーIDが “ 1 ” で、フィールド名が「open_hours」の場合は以下のようになります。
<?php the_field('open_hours', 'user_1'); ?>user_1 の数字が、表示させたいユーザーのIDになります。
もしIDが5だったら user_5 となります。
グループフィールドにした場合
複数のフィールドを一つのgroupフィールドにした場合は、以下のようになります。
<?php $group = get_field( 'openhours', 'user_1' ); echo $group[ 'サブフィールド名' ]; ?>
その他の使い方は、公式サイトのガイドを見てみてください。

 Illustration, Graphic design &
Illustration, Graphic design &